User Interface¶
Sphinx-Needs Views¶
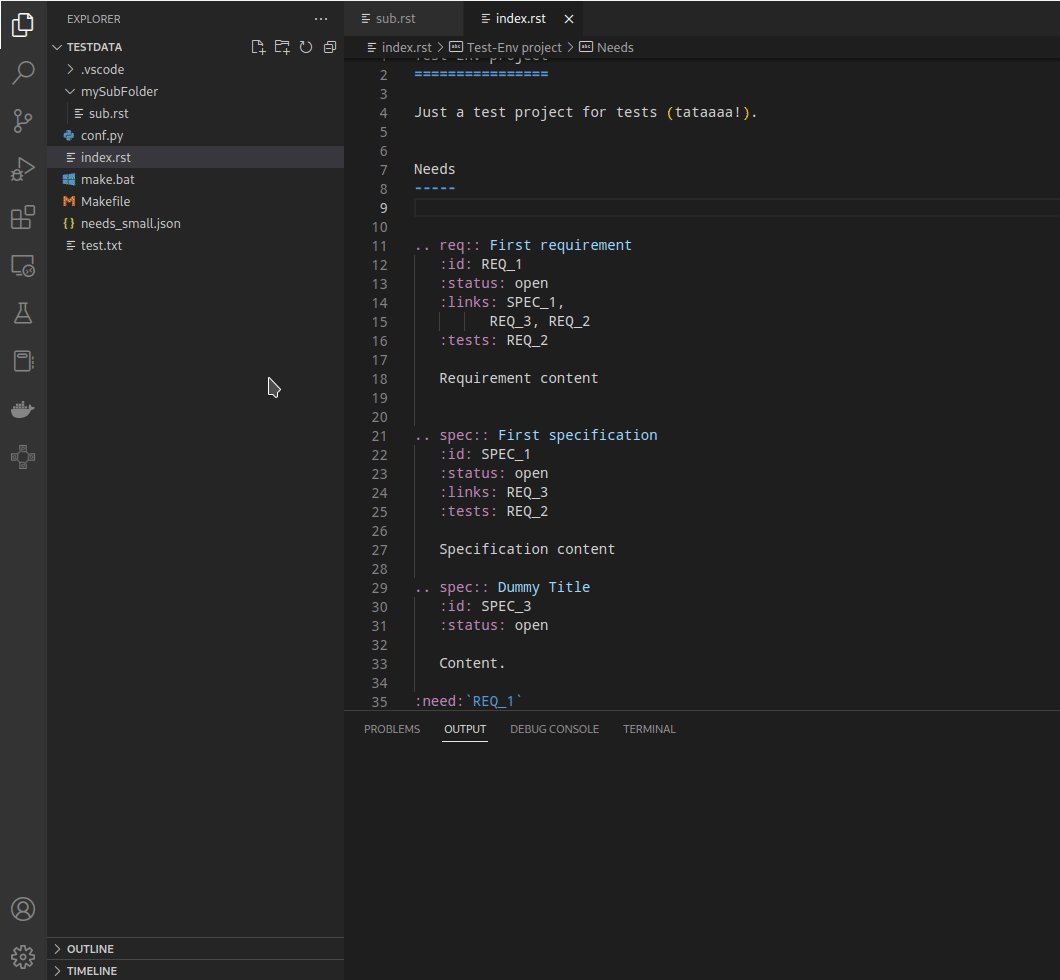
On the VSCode Activity Bar, you can see a dedicated icon of Sphinx-Needs. Click it, you will see the following views.
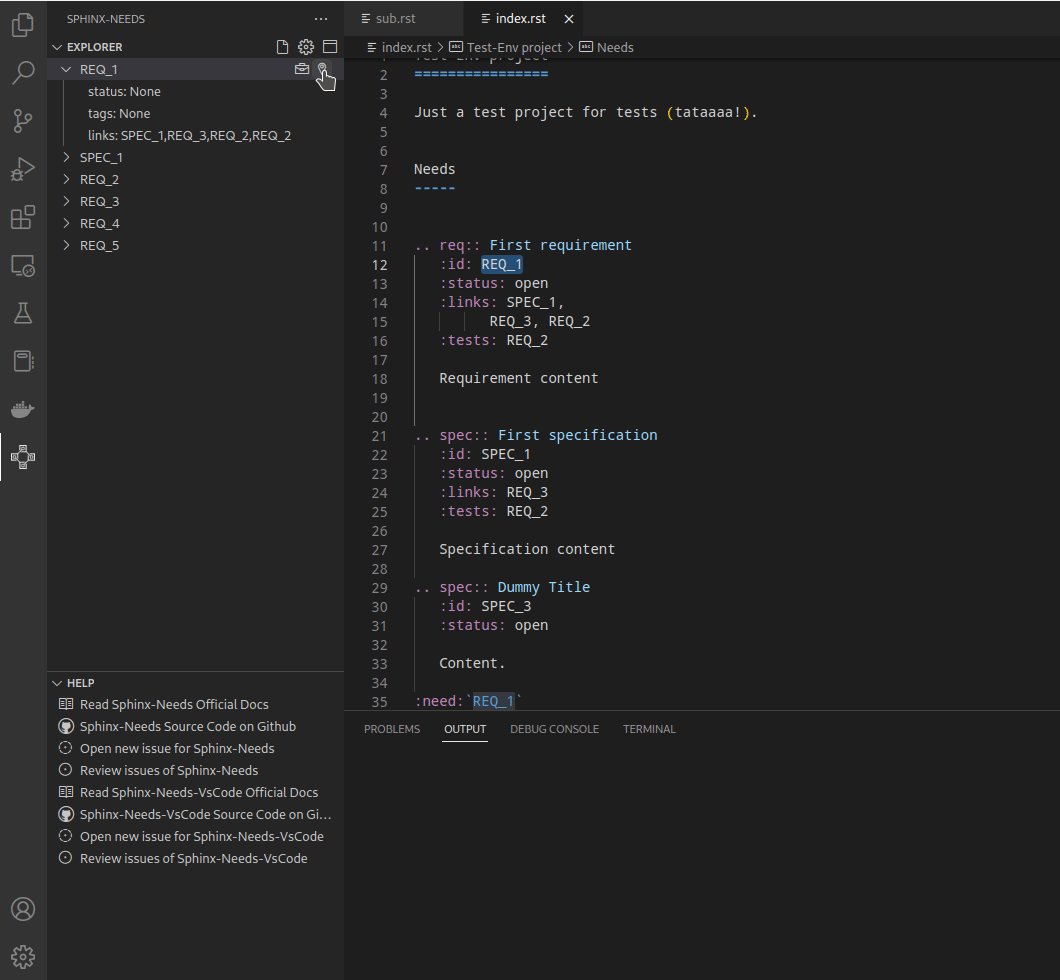
Explorer View¶
This view displays needs objects of current version from given sphinx-needs.needsJson file.
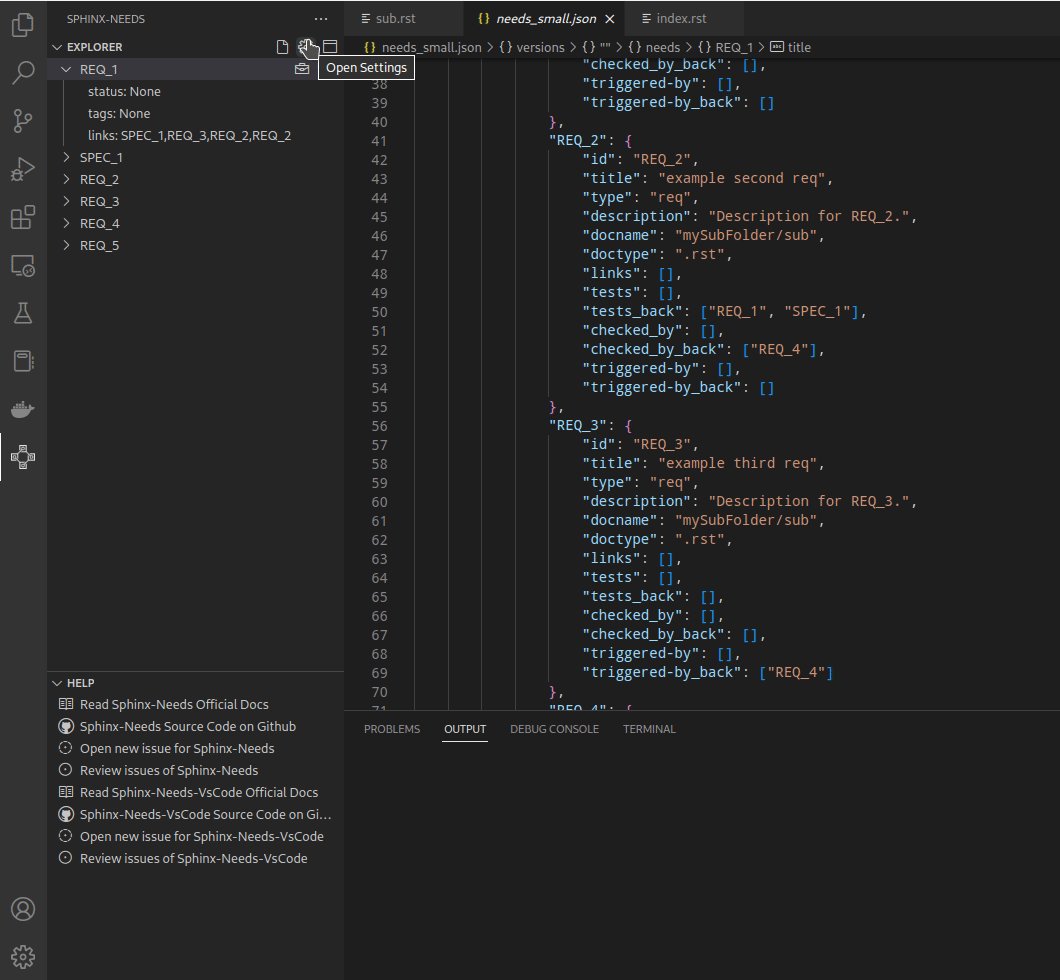
Open NeedsJson¶
Click the button of openNeedsJson on the top right side of Explorer will open the given sphinx-needs.needsJson file.
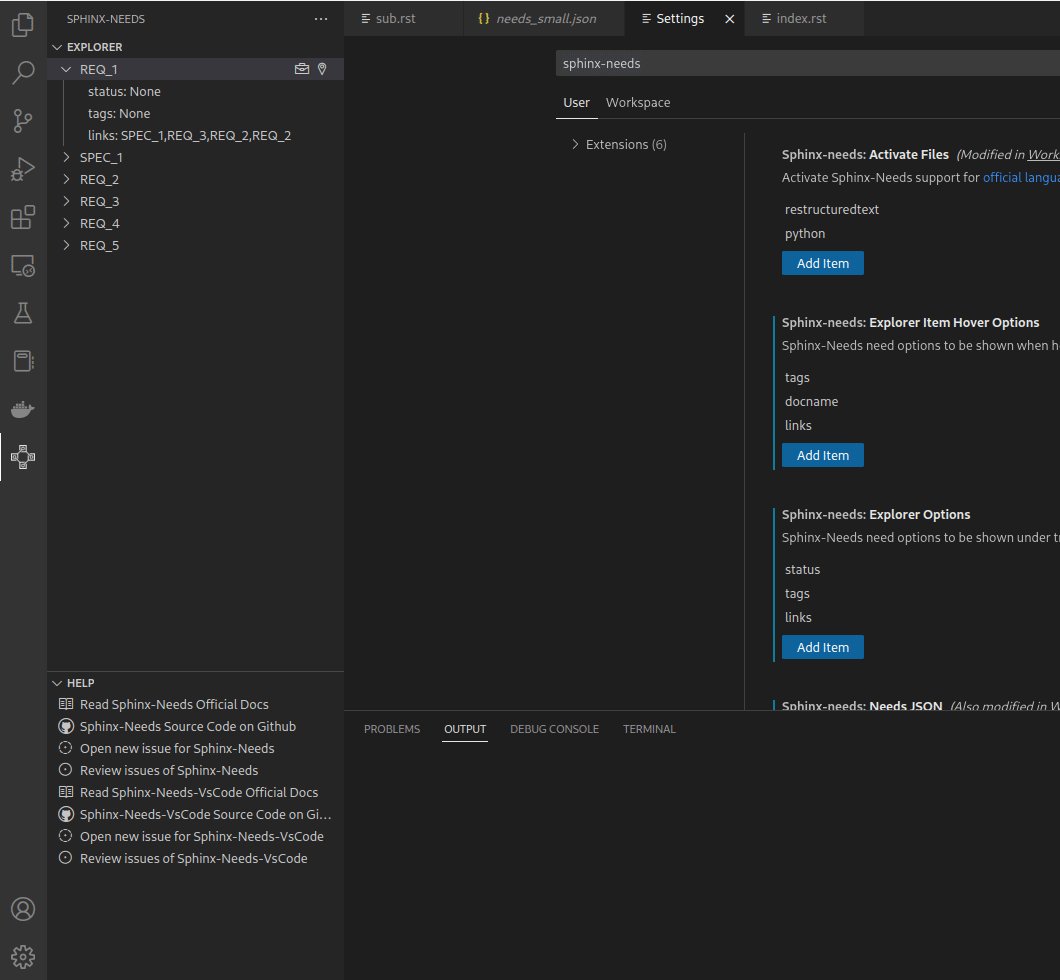
Open Settings¶
Click the button of open settings on the top right side of Explorer will open the settings of this extension.
Open Sphinx-Needs Offical Doc¶
Click the button of open sphinx-needs official docs on the top right side of Explorer will open the official documentation in VsCode.
Goto Definition¶
Click the button of goto definition on the right side of need ID will open the document in editor and jump to the location where this need is definied and highlight the need ID.
Copy Need ID¶
Click the button of copyID on the right side of need ID will copy the current need ID into clipboard.
Display need options¶
With configuration of sphinx-needs.explorerOptions, you can decide which need options to be displayed.
Display hovered need options¶
When hover over need ID, to be displayed need options can be configured by sphinx-needs.explorerItemHoverOptions.
Help View¶
This view displays useful links about Sphinx-Needs and current extension Sphinx-Needs-VsCode.
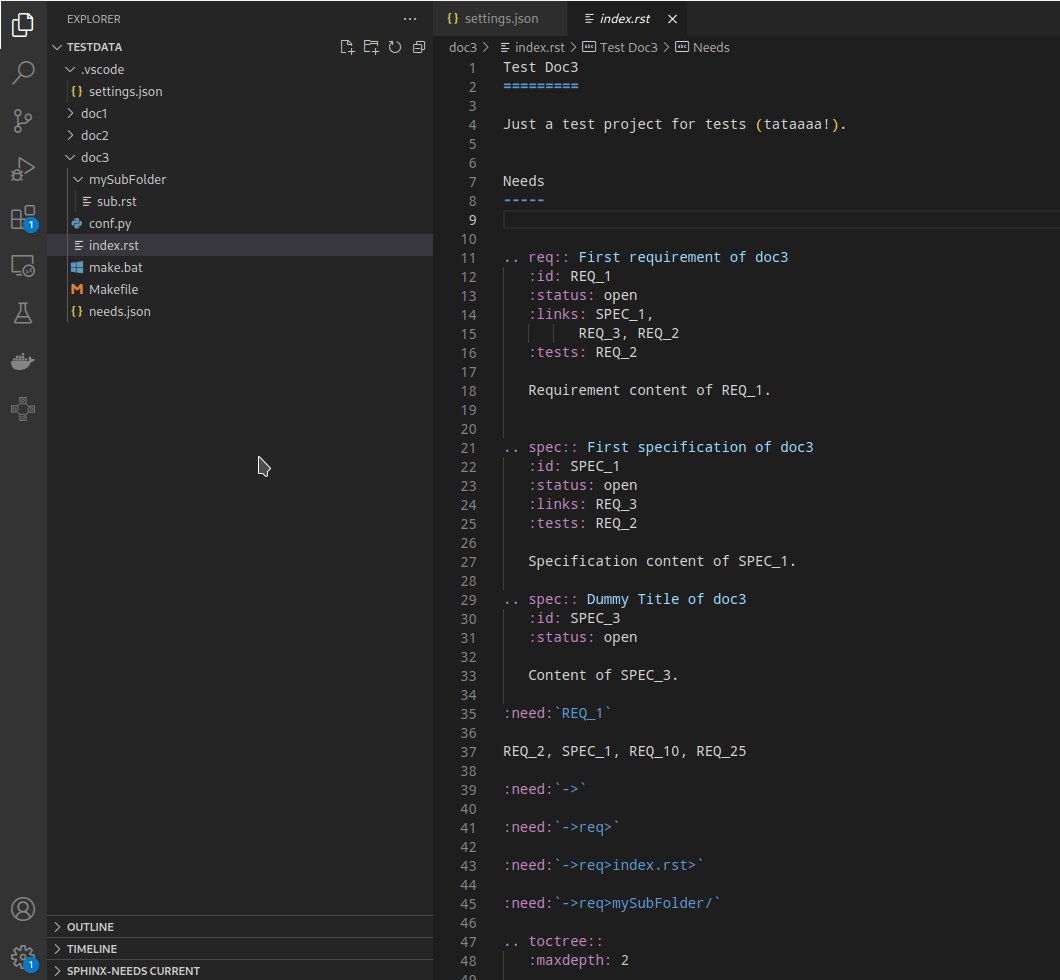
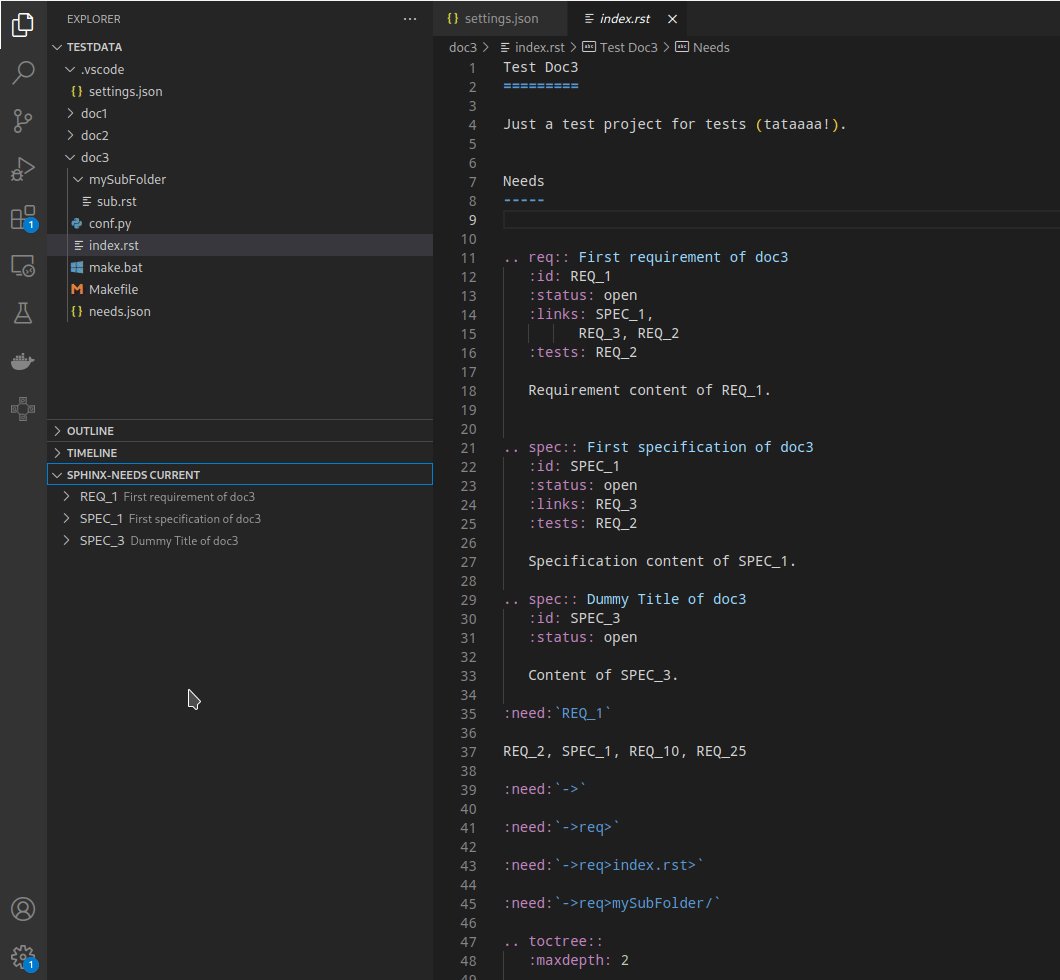
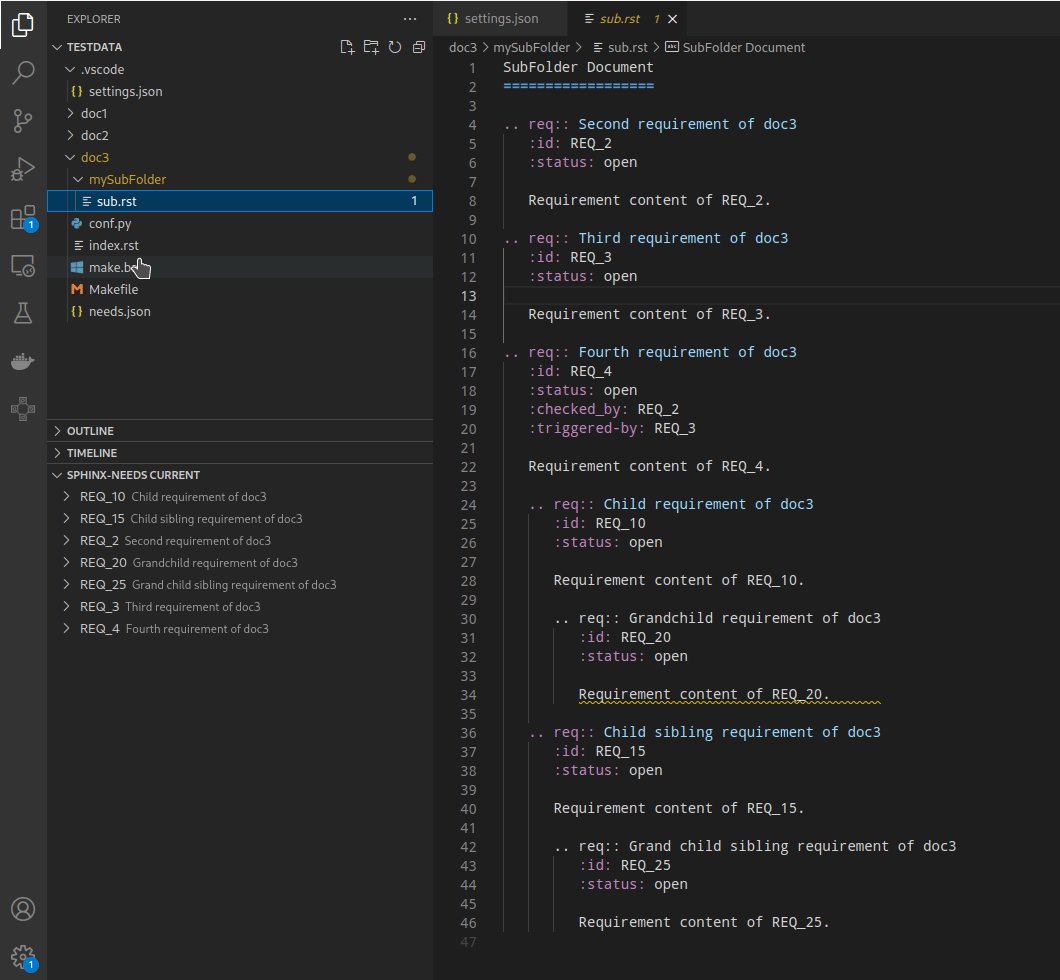
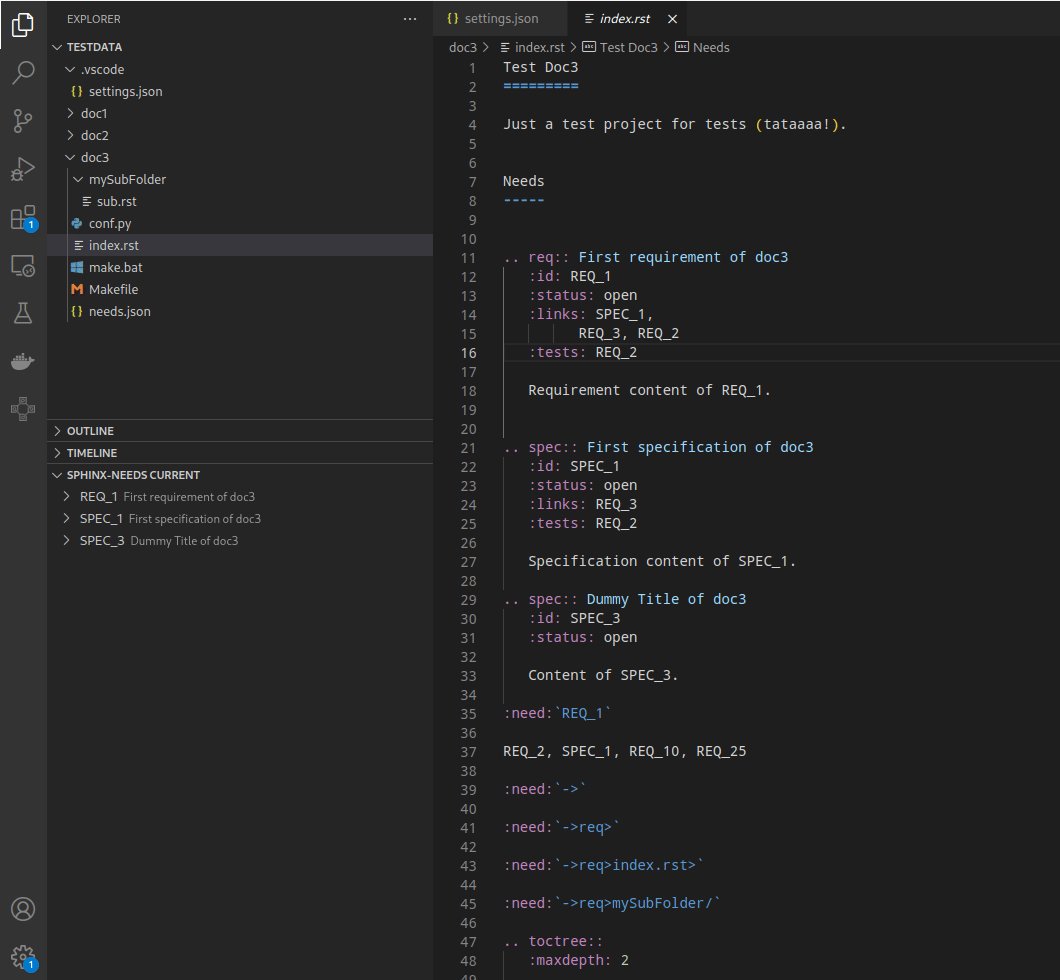
Current View¶
This current view displays all the Sphinx-Needs objects in current active opened file.
Example¶
Sphinx-Needs View

Current View